Shippabo Platform
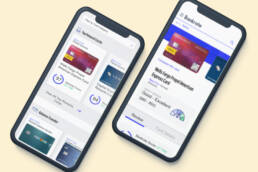
Shippabo provides tailored freight services and an intelligent platform to make booking and tracking shipments easier.
Novemeber 8, 2023 | UX/UI, User Research, Data Visualization
The Challenge
The client utilized several cumbersome, disjointed, and visually outdated applications for business functions. They required a redesigned enterprise application to amalgamate all tools into one.
The goals and wants of the application are as follows:
- Simplify and streamline the work process by using a single software instead of multiple tools
- Increase efficiency in data and shipment management, along with a reduction in maintenance work and time
- Digitize the entire work flow, eliminating the need for paper workarounds and emails
- Ensure a user-friendly system with up-to-date visual appeal, as the old applications looked outdated
- Reduce claims reporting and approval transaction time, while improving tracking of claims and payments
- Enhance shipment status, predictions, and logistics.
The project
This project is re-designing of the Shippabo’s supply management system. Shippabo’s platform brings global teams and suppliers together to track and manage shipments in real-time, whether they were booked with Shippabo or moved with other forwarders.
My Role
As a UX/UI Designer, I worked closely with a UX team, 2 Product Owners, and 8 Developers. My responsibilities included designing the entire user experience for the new communications system, shipment list, container list, Partner logistics, User Roles, integrating a new transport language, and setting the UI visual style. Additionally, I collaborated with the developers and UX team to create a new design system.
The Process
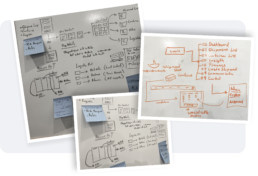
During a week-long workshop, the UX team, product owners, Shippabo’s founders, and clients came together to identify the challenges customers face while using the current system. In addition, we identified the business requirements necessary to create a framework for enhancing and redesigning the platform. After reviewing the product information and UX requirements, the research team conducted a workshop to gather necessary findings. We worked on a different module each week (or 2 weeks for larger modules). Before starting each module, we held a team meeting and a whiteboard session to discuss the business requirements, strategies, task flow, and interaction. The workload was then divided between myself and the other UX Designer.
Business Requirements Gathering
The platform has complex business requirements. Here are some of them:
- Customer base is divided into four categories: distributors, retailers, growers, and end users.
- They offer eight different types of deals that vary according to business requirements.
- There are more than fifteen different roles at various levels within the organization.
- They use industry-specific terminologies as well as internal organizational jargon.
Having a comprehensive understanding of the business requirements and their limitations was of utmost importance. We invested a considerable amount of time to incorporate those requirements into the design, ensuring that the resulting application is both usable for the client and user-friendly.
Understanding the Users
As stated, there are different levels and types of roles and administration personnels that would use this application. Each role only have access to certain business segments and modules of the application. Some roles have approval authority and some don’t. Some roles can create contracts and some can’t, etc.
I worked with the Product Manager to create a user role matrix and map out each role’s business segments access and job description.
“Customized access levels and approval authority based on user’s job and business segments.”
Site Map and Navigation
I created the application site map and mapped out all the modules and sub-modules that we were going to build.
The application contains the following main and sub modules:
- User Roles and Logistics – with 7 sub-modules
- Shipment List – with 4 sub-modules
- Container List – with 8 sub-modules
- Payments – with 2 sub-modules
- Administration Tools – with 7 sub-modules
Other key parts
Search entities tool
Search products and product groups tool
User Interface Visual Direction
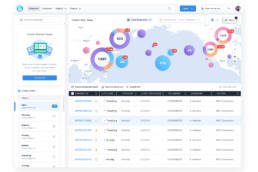
I set the visual style direction for the interface. The initial interface visual exploration included the navigation, menu bars, and dashboard (visually). I worked with the other UX Designer to develop the UI style guide, and set the UI pattern so the engineers could start building the UI elements.
8
Top Level Pages
48
New Components
14
Initial Usability Test
Visual Design
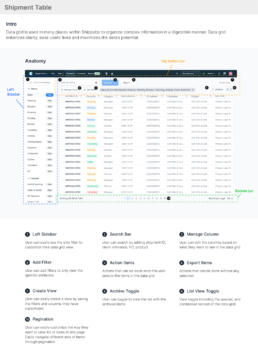
As part of my case study, I am utilizing the “Shipment List” module. This module is a crucial element of the application, featuring six key components including filters, timelines, a map, container view, custom views, and a Prediction Score.
After creating the mockups, I remained involved in the project, overseeing QA and user testing.
01.
Shipment List
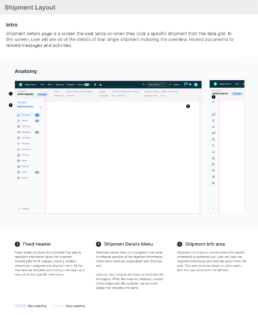
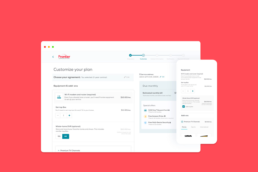
The Shipment List page is essential for managing shipments. It provides an overview of inventory, lifecycle, PO number, and shipment status. Users can create custom views to optimize visibility and manage shipments efficiently.
02.
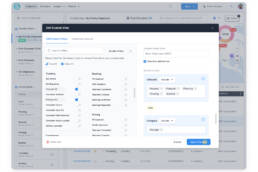
Filter Shipments
A fully customizable solution that gives users complete control over what they see in the view, simplifying the complex shipment cycle.
03.
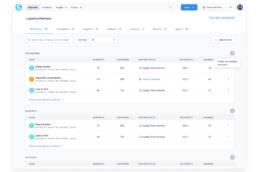
Logistic Partners
This section of the platform lets companies join partner groups for full cycle visibility, including consignees, suppliers, customs, trucking, and more.
04.
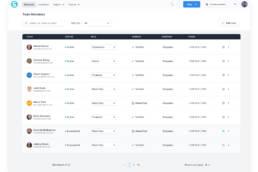
Team Members
This is where users can manage their teams, and edit their access to specific areas of the platform and logistics partners.
05.
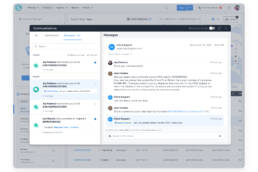
Communications
The communication widget is a useful tool that helps users manage notifications, conversations, and messages related to shipments and partners. It categorizes messages into different sections, making it easy to prioritize tasks and stay on top of important information.
The Take Away
Regarding business requirements, it is very important to understand and interpret what the clients are really thinking and communicating. It is also our job to help them sort out their requirements when there are inconsistency and find out what they really need. As UX designers and strategic thinkers, we are here to frame the business’ problems and get a big picture first. By getting the requirements down, we avoid developing solutions that are irrelevant and be more efficient in delivering solutions they really need and work for them. The solutions must also intersect the clients’ business needs and the users’ needs as the users are the one using the application.
Testing is crucial throughout the entire process. We involved our team and collected as much input from real users as possible. Testing should be done early on to detect any issues or broken links in the workflow. This will prevent headaches and problems later on.
You reach the end of this project.
Thanks for watching! Please keep browsing to watch other similar projects.