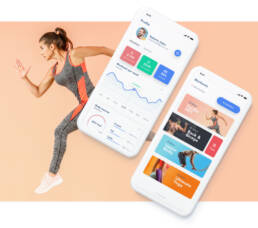
Strong Tracker
A workout and exercise tracker for any fitness routine that helps you get better results from your workouts.
December 19, 2019 | UX/UI & User Research
The Challenge
- The current tracker is using outdated UI.
- The customers don’t understand some of the features offered in the app, so we needed to make the product more comprehensive.
- Create workouts visually consistently.
- The previous design team made several assumptions about features and usability, and none of it was validated.
The project
Redesign a new fitness tracker using our unique design system. Identify what features are essential for the user and introduce these features while improving the overall user.
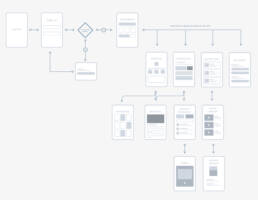
User flow
My aim here is to highlight redundancies in our existing workflow and target opportunities for improvement.
“Before I began any analysis, I create a user flow for the current fitness tracker”.
Competitive Research
I studied a few fitness trackers in the industries to identify patterns and features their offerings to users.
- They used videos to illustrate how exercise performed.
- The most crucial information was BIG or highlighted using Color.
- Strong hierarchy
- Ability to customize progress stats (Calories burned, Strenght, etc.)
- Most trackers are offered for free with limited features, with monetization through ads and unlocking additional features with premium membership
“After doing my initial research, I sketch ideas. These sketches allow for several leading repetitions through varying design options”.
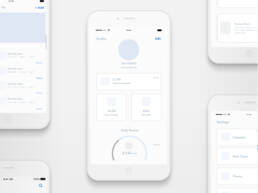
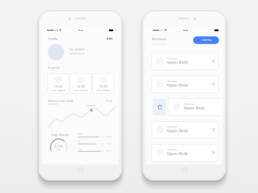
Wireframes
User Testing: Round 1
Using invisionapp.com and usertesting.com, I started a small test using a wireframe prototype to classify what our user’s needs are.
Feedback
- The new features were well received, users see value on them and say they would pay extra to have these added it to the current experience.
- Overall, interphase was a bit busy and confusing.
- Tracking progress, editing, and deleting workouts needs to be simplified.
- Creating workouts seems too complicated.
- Emotionally, users feel like they can trust the product, yet they perceive as the app is lacking “identity.”
25
Usability Tests
85%
Confused
100%
Wanted to know more
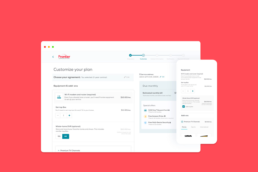
Pivoting
Once I recognize the user’s needs, I revisit previous work and create new mocks using Sketch. I also removed unnecessary UI elements (while keeping the ones that matter), simplifying the user experience, and worked on visual elements and content that would convey trust and authority, setting us as the experts in the field.
Now, we need to test the most current version with the latest mocks containing the new component.
Interface analysis
User Testing: Round 2
Using invisionapp.com and usertesting.com, we are validating ideas, and testing if we improved comprehension and user emotions around using the app.
Feedback
- A better understanding of interphase flow.
- Huge win!
- Most users trusted us more because of the cohesive message and overall visuals.
- Happy with results here, but we are planning on introducing other elements to help the brand to align better with there to keep improving trust.
14
Usability Tests
20%
Confused
100%
Wanted to know more
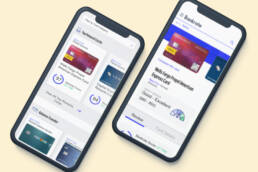
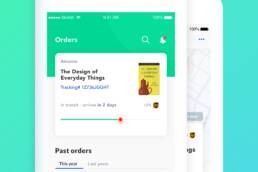
Conclusion
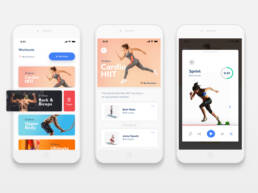
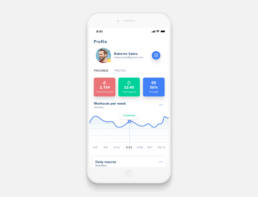
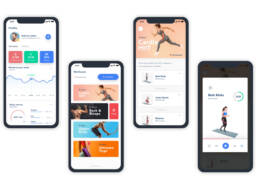
After finding all usability mistakes through testing, I began designing the final screens in Sketch. Using the design system components and guidelines, I started creating mobile displays first.
I am especially proud of the graphs and workout breakdowns. Making sure our users understand how to use the app, simplify their experience, and being transparent about what features included are our number one priority.
Next Steps
Interview personal trainers to determine
- If they set goals and what they are
- How they measure goals & what metrics they use
- What their clients want to see for progress
Interview the clients of personal trainers
- Ask why they decided to use a personal trainer
- What do they expect from the app?
- Does the app help accomplish those goals?
Work with developers and engineers:
- Hand off design files to development team.
- Write design documentation with design specifications.
- Ensure Invision boards are updated and files are exportables.
You reach the end of this project.
Thanks for watching! Please keep browsing to watch other similar projects.